To monetize the android apps, Google provided a mobile ad network called AdMob to show the ads in applications. If we want to earn the revenue from our android apps, then AdMob platform is the perfect solution to easily integrate the ads in our android apps.
Different Types of Ad Formats
AdMob network provides a different types of ad formats, so we can choose the ads which best fits to our app’s user experience. Following are the different types of ad formats available for android apps.
- Banner Ads
- Interstitial Ads
- Rewarded Video Ads
Here we will learn about AdMob Banner Ads, in next chapters we will learn about other AdMob ads.
Banner ads are rectangular image or text ads that occupy a spot within an app's layout. They stay on screen while users are interacting with the app, and can refresh automatically after a certain period of time. If you're new to mobile advertising, they're a great place to start.
To earn the revenue by integrating Google AdMob ads in android applications, we need to follow below steps.
- First we need to register an account in AdMob
- Create ad units in AdMob
- Integrate Google Mobile Ads SDK into an app,
To perform above steps, check this Android Integrate Google AdMob SDK Tutorial.
Adding Banner Ad in App
To display Banner ads in app, we need to add AdView in the XML layout of an Activity or Fragment in which you'd like to display it.
Following is the example of adding the AdView in XML layout to show the banner ads at the bottom of an Activity.
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>
If you observe above code snippet, we added our banner ad unit id to AdView element to show the banner ads in our application.
Alternatively, we can create AdView programmatically in our android application like as shown below.
AdView adView = new AdView(this);
adView.setAdSize(AdSize.BANNER);
adView.setAdUnitId("ca-app-pub-3940256099942544/6300978111");
adView.setAdSize(AdSize.BANNER);
adView.setAdUnitId("ca-app-pub-3940256099942544/6300978111");
Now we will see how to integrate AdMob Ad Units in our android application to show the banner ads with example.
Android Integrate AdMob Banner Ads Example
Following is the example of integrating AdMob banner ads in android application to generate the revenue by displaying the ads.
Create a new android application using android studio and give names as AdMobExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
To start integrating AdMob ads in our android application, we need to import the Google Mobile Ads SDK with Gradle dependency that points to Google’s Maven repository, for that open your app à Gradle Scripts à build.gradle (project) and add maven repository in allprojects section like as shown below.
allprojects {
repositories {
jcenter()
maven{
url "https://maven.google.com"
}
}
}
repositories {
jcenter()
maven{
url "https://maven.google.com"
}
}
}
Now we need to add google play services to our application, for that open your app à Gradle Scripts à build.gradle (Module: app) and add following google play services compile statement to the dependencies{} section.
dependencies {
...
compile 'com.google.android.gms:play-services-ads:11.8.0'
...
compile 'com.google.android.gms:play-services-ads:11.8.0'
...
}
}
The above one instructs Gradle to pull the latest version of the Mobile Ads SDK. Once you are done with adding required dependencies, save the file and perform a Gradle sync.
Once we create an application, open activity_main.xml file from \res\layout folder path and write the code like as shown below.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_height="match_parent"android:layout_width="match_parent"tools:context="com.tutlane.admobexample.MainActivity">
<TextView android:text="Welcome to Tutlane"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
<TextView android:text="Welcome to Tutlane"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
If you observe above code, we created an AdView element with required properties to show the Banner ad in our application. Here ads:adSize and ads:adUnitId attributes are mandatory to define the ad size and ad unit id of Banner ad.
Now open your main activity file MainActivity.java from \java\com.tutlane.admobexample path and write the code like as shown below
MainActivity.java
package com.tutlane.admobexample;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import com.google.android.gms.ads.AdRequest;import com.google.android.gms.ads.AdView;import com.google.android.gms.ads.MobileAds;
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MobileAds.initialize(this, "ca-app-pub-3940256099942544~3347511713");
adView = (AdView)findViewById(R.id.adView);
AdRequest request = new AdRequest.Builder().build();
adView.loadAd(request);
}
}
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MobileAds.initialize(this, "ca-app-pub-3940256099942544~3347511713");
adView = (AdView)findViewById(R.id.adView);
AdRequest request = new AdRequest.Builder().build();
adView.loadAd(request);
}
}
If you observe above code, we used loadAd() method of AdView class to load an ad with AdRequest input parameter. Here AdRequest parameter is required to hold the runtime information about a single ad request.
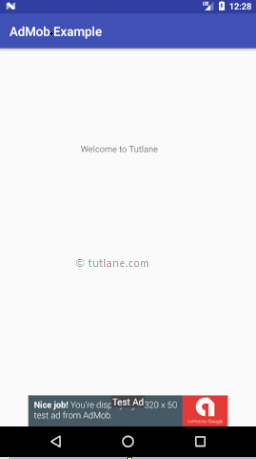
Output of Android AdMob Banner Ads Example
When we run above example in android emulator we will get a result like as shown below

If you observe above result, the Banner ad is displaying at the bottom of our application layout.
This is how we can add or integrate Google AdMob ads in our android applications to generate revenue based on our requirements.
No comments:
Post a Comment