iOS Progress Bar (Progress View)
In iOS progress indicators or progress bars are used to show the progress of task in application instead of making people staring at a static screen while performing lengthy data operations.
By using iOS progress indicators or bars we can make the people to understand that how long the process will take to finish the task like as shown below

We can use progress view indicators in our iOS application by adding UIProgressView class reference in our applications.
Now we will see how to use progress bars or indicators in iOS applications with example.
Create iOS Progress Bar App in Xcode
To create new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement common type of iOS apps like page based apps, tab-based apps, games, table-view apps, etc. These templates are having pre-configured interface and source code files.
For this iOS progress bar example, we will use most basic template “Single View Application”. To select this one, Go to the iOS section in left side à select Application à In main area of dialog select “Single View Application” and then click on next button like as shown below.

After click Next we will get window like as shown below, in this we need to mention project name and other details for our application.
Product Name: “ProgressView”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Use Core Data: Unselected
This option is used for database operations. In case if you have any database related operations in your application select this option otherwise unselect the option.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below

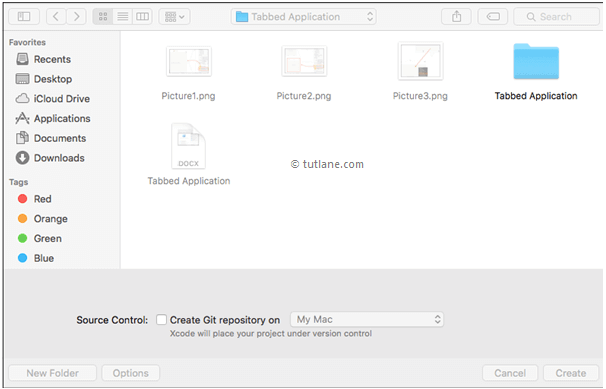
Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save project then click on Create button like as shown below

After click on Create button the Xcode will create and open a new project. In our project Main.storyboard and ViewController.swift are the main files which we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
ViewController.swift - It contains source code of our application and we use this file to write any code related to our app.
Now in project select Main. Storyboard file the Xcode will open visual interface editor like as shown below.

Now select ViewController.swift file in your project that view will be like as shown below.

Add iOS UI Controls to Screen in Swift
Now we will add controls to our application for that open Object Library. The Object Library will appear at the bottom of Xcode in right side. In case if you don't find Object library, click on the button which is at the third position from the left in the library selector bar like as shown below. (Alternatively you can choose View à Utilities à Show Object Library).

As we discussed our user interface will be in Main.storyboard file so open Main.storyboard file. Now in Object library search for the Progress View in Filter field then drag and drop the Progress View control into Main.storyboard ViewController same way we need to add label and toolbar controls to ViewController like as shown below.
Here we changed iPhone size to “iPhone 3.5-inch” for better view in case if you fine with your simulator size then just leave this option.

Connect iOS UI Controls to Code in Swift
Now we will make connection between controls and ViewController.Swift code for that click on assistant button (overlap circle) in Xcode toolbar at right side corner like as shown below

To map the controls, press Ctrl button in keyboard and drag the progress view, toolbar and label controls from canvas interface and drop into ViewController.swift file like as shown below

Once we add controls to ViewController.swift file then write the custom code to show or stop progress bar when click on buttons. Once we write all required functionality our ViewController.swift file code should be like as shown below
import UIKit
class ViewController: UIViewController {
// timer - used to increment progress
var myTimer: NSTimer?
// outlet - progress view
@IBOutlet var progressView1: UIProgressView!
// outlet - progress label
@IBOutlet var progressLabel: UILabel!
// action & outlet: play button
@IBOutlet var playButton: UIBarButtonItem!
@IBAction func playButtonAction(sender: UIBarButtonItem) {
// it progress reach 1 then reset it to 0.0
ifself.progressView1.progress >= 1 {
self.progressView1.progress = 0.0
}
// schedule timer
self.myTimer = NSTimer.scheduledTimerWithTimeInterval(0.5, target: self, selector: #selector(ViewController.updateProgress), userInfo: nil, repeats: true)
// enable/disable button
self.playButton.enabled = false
self.resetButton.enabled = false
self.pauseButton.enabled = true
}
// action & outlet: reset button
@IBOutlet var resetButton: UIBarButtonItem!
@IBAction func resetButtonAction(sender: UIBarButtonItem) {
// reset progress view
self.progressView1.progress = 0.0
// reset progress value label
self.progressLabel.text = "0"
// enable/disable button
self.playButton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
// action & outlet: pause button
@IBOutlet var pauseButton: UIBarButtonItem!
@IBAction func pauseButtonAction(sender: UIBarButtonItem) {
// invalidate timer
self.myTimer?.invalidate()
// enable/disable button
self.playButton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
// MARK: - View functions
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// create timer
self.myTimer = NSTimer()
// set progress view default value and label
self.progressView1.progress = 0.0
let proressValue = Int(self.progressView1.progress * 100)
// set progress value count
self.progressLabel.text = "\(proressValue)"
// enable play button
self.playButton.enabled = true
// enable reset button
self.resetButton.enabled = false
// disable pause button
self.pauseButton.enabled = false
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Utility function
// update progress view
func updateProgress() {
// increase progress value
self.progressView1.progress += 0.01
// set label for progress value
self.progressLabel.text = "\(Int(self.progressView1.progress * 100))"
// invalidate timer if progress reach to 1
ifself.progressView1.progress >= 1 {
// invalidate timer
self.myTimer?.invalidate()
// enable/disable button
self.playButton.enabled = true
self.resetButton.enabled = true
self.pauseButton.enabled = false
}
}
}
Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

Output of iOS Progress Bar Application
Following is the result of iOS Progress bar application. Now click on play button and your Progress view will start and the time will be noted in label.

Now click on pause button like as shown below it will stop the progress.

This is how we can use iOS progress bar or progress view or progress indicator in our swift applications to show progress of task based on our requirements.
No comments:
Post a Comment