iOS Life Cycle & Architecture
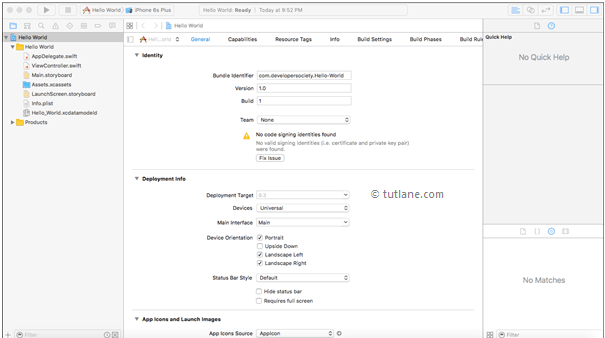
Before we proceed for iOS Life Cycle or iOS architecture we will create a simple iOS Project using Xcode. In case if you are not aware of creating project in iOS using Xcode no need to worry we will learn all these in detail in next chapters. Once we create iOS project our application user interface and file structure will be like as shown below.

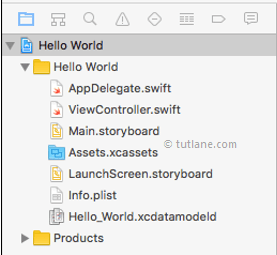
Now we will learn life cycle of iOS using above project. If you observe above application screenshot, in left side we have different files available like as shown below.

We will learn how these files are helpful in iOS life cycle to achieve our functionality.
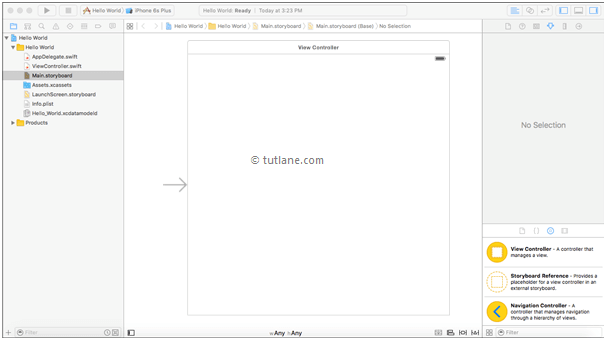
Main.storyboard File
The Main.storyboard file is the visual representation of our app’s user interface and we use Main.storyboard file to design our application screen.

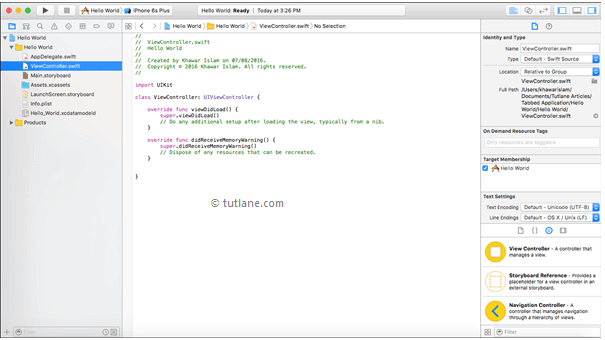
ViewController.Swift File
The ViewController.Swift file is used for our implementation portion where we write our code and our ViewController.Swift file will be like as shown below.

Info.plist file
The info.plist file contains the configuration of our application like Main.Storyboard file base name, Launch screen interface file and etc.
AppDelegate.Swift File
Like other languages, iOS also need some specific file which always run first which is known as AppDelegate.Swift file. When we run the application, first the compiler will go to AppDelegate.Swift file and check for the marker @UIApplicationMain this marker is the main object in application. Suppose if we comment this marker our application will build successful but it won’t run.

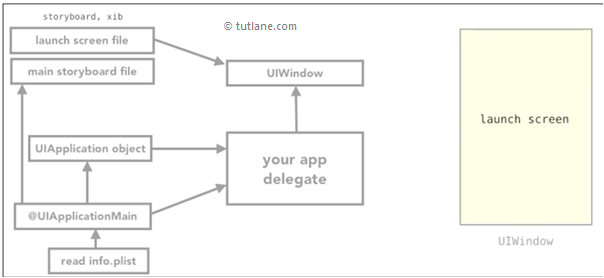
The typical life cycle of iOS application starts with @UIApplicationMain when we run the app first its object will create and initialized. Once the object is created and initialized then the AppDelegate.Swift is turn on and the UIApplication object will pointed to AppDelegate.Swift file. The @UIApplicationMain file reads the info.plist file and check the configuration of your application including the name of Launch Screen and Main.Storyboard file. This overall process is done in background.
Now AppDelegate.Swift file reference the UIWindow which is the transparent window and this window will create automatically as a part of the Application. This UIWindow will contain boundary line which describe the screen of our iPad, iPhones, etc.
Suppose if we describe any image in Launch Screen then first that image will be loaded in our transparent UIWindow while loading the application like as shown below

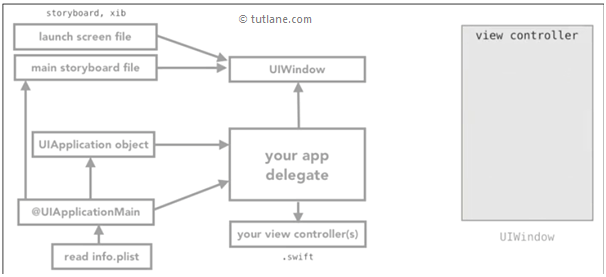
Once our application loading is completed then the launch screen will get disappeared and the UIWindow will load with first View Controller which contains our application controls like as shown below.

We don't need to do anything for UIApplication object here the main file is AppDelegate.Swift which represent the state of our app and UI window describe the screens of our application.

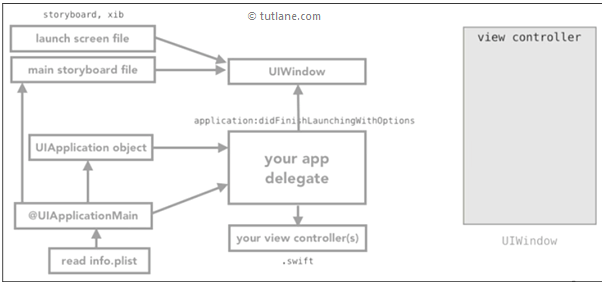
At the starting point of iOS application life cycle if we want perform any actions we need to do those things whenever the life cycle method application: didFinishLaunching is called and this method will be passed through our AppDelegate.Swift file. Once application: didFinishLaunching method is finished then the window will be loaded with our ViewController and in ViewController the method which will run at first is known as ViewDidLoad() and ViewDidAppear() methods and these are the built-in methods of ViewController. After this didBecomeActive method is called and our app is ready.
This is the complete life cycle or architecture of iOS application how its works.
No comments:
Post a Comment