iOS Game Kit (Sprite Kit)
In iOS gamekit is a framework which is used to implement games for apple devices. The Game Kit will provide features like leader board, achievements, challenges, and many more.
Now we will see how to implement simple game in iOS using game technology called spritekit in swift applications and how to use Game kit in iOS development with example.
Create iOS Gamekit App in Swift
To create new project in iOS open Xcode from /Applications folder directory. Once we open Xcode the welcome window will open like as shown below. In welcome window click on the second option “Create a new Xcode Project” or choose File à New à Project.

After selecting “Create a new Xcode project” a new window will open in that we need to choose template.
The new Xcode window will contain several built-in app templates to implement common type of iOS apps like page based apps, tab-based apps, games, table-view apps, etc. These templates are having pre-configured interface and source code files.
For this iOS Gamekit example, we will use template “Game”. To select this one, Go to the iOS section in left side à select Application à In main area of dialog select “Game” and then click on next button like as shown below.

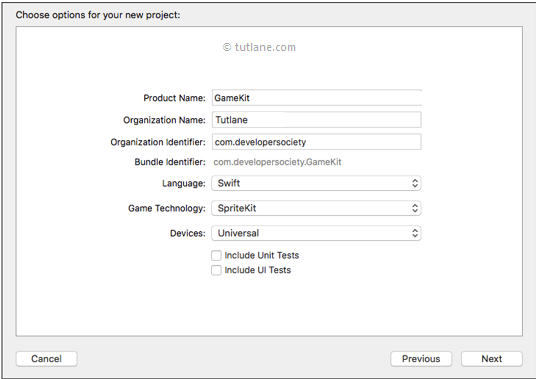
After click Next we will get window like as shown below, in this we need to mention project name and other details for our application.
Product Name: “GameKit”
The name whatever we enter in Product Name section will be used for the project and app.
Organization Name: “Tutlane”
You can enter the name of your organization or your own name or you can leave it as blank.
Organization Identifier: “com.developersociety”
Enter your organization identifier in case if you don't have any organization identifier enter com.example.
Bundle Identifier: This value will generate automatically based on the values we entered in Product Name and Organization Identifier.
Language: “Swift”
Select language type as “Swift” because we are going to develop applications using swift.
Game Technology: “SpriteKit”
The SpriteKit framework will provide new features to create high-performance, battery-efficient 2D games easily.
Devices: “Universal”
Choose Devices options as Universal it means that one application is for all apple devices in case if you have any specific requirement to run app only for iPad then you can choose the iPad option to make your application restricted to run only on iPad devices.
Include Unit Tests: Unselected
In case if you need unit tests for your application then select this option otherwise unselect it.
Include UI Tests: Unselected
In case if you need UI tests for your application then select this option otherwise unselect it.
Once you finished entering all the options then click on Next button like as shown below.

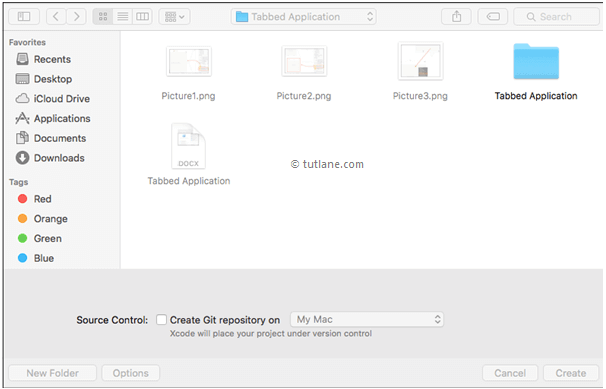
Once we click on Next button new dialog will open in that we need to select the location to save our project. Once you select the location to save project then click on Create button like as shown below

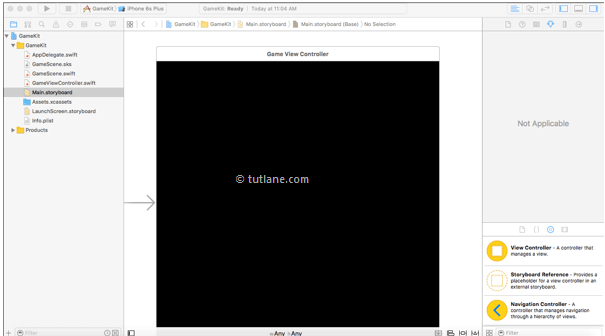
After click on Create button the Xcode will create and open a new project. In our project Main.storyboard and GameViewController.swift are the main files which we used to design app user interface and to maintain source code.
Main.storyboard - Its visual interface editor and we will use this file to design our app user interface
GameViewController.swift - It contains source code of our application and we use this file to write any code related to our game app.
Now in project select Main.storyboard file the Xcode will open visual interface editor like as shown below. In Game development, the color of ViewController is Black when we create a game project.

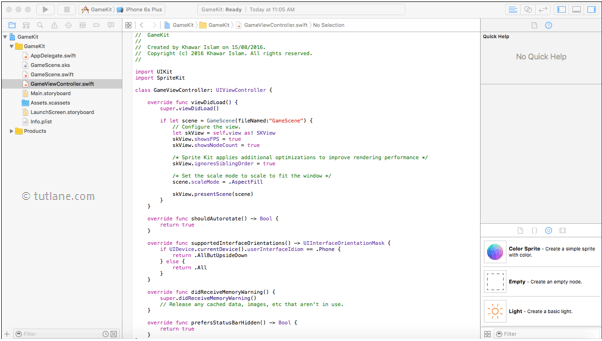
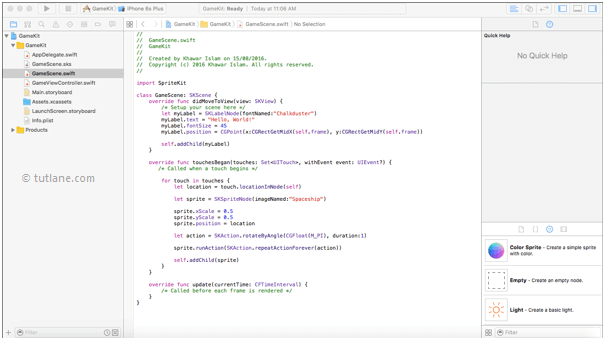
Now select GameViewController.Swift file in your project that will be like as shown below.

GameScene.Swift file basically the scene of the object. Let suppose in your game the car and aero plane are the two different object. So you need to create two “Game Scene” for this because each class will handle its own object.

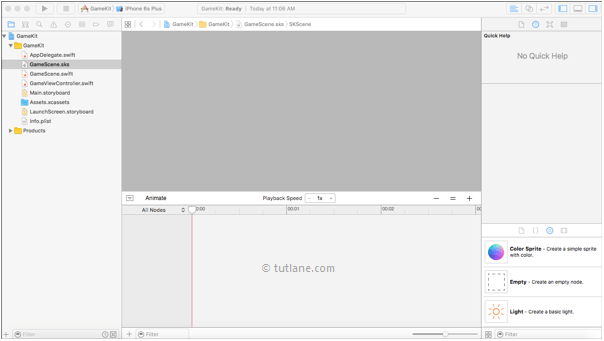
The “GameScene.sks” file is referring to the objects. In this file you can easily drag the objects from object library and set the time and its speed.

Now we will run and check the output of application. To run application, select the required simulator (Here we selected iPhone 6s Plus) and click on Play button, located at the top-left corner of the Xcode toolbar like as shown below.

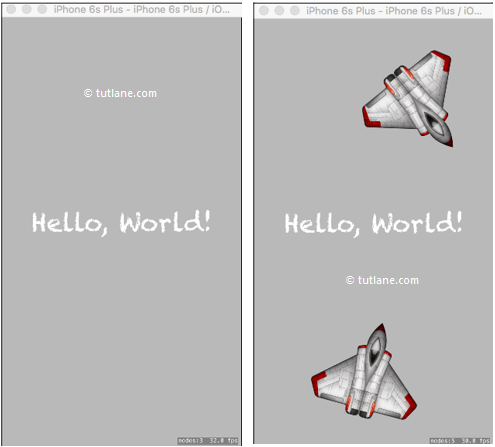
Output of iOS Gamekit App in Swift
Following is the result of iOS Gamekit app in swift. Now click on App Screen you will be able to see aero plane which is rotating in circle.

If we create basic ios game kit application using xcode that will be like as shown above. We can make required modifications in iOS game kit files to develop game based on our requirements.
No comments:
Post a Comment